الخميس، 13 سبتمبر 2012
شرح تصميم قائمة السنة tabs بستخدام تقنية jquery
قائمة ألسنة tabs باستخدام jquery
 القوائم التي تأتي على شكل ألسنة معروفة لدى الجميع ويأتي الشكل من مفهوم
Tabs أو الألسنة ونجدها في أكثر من تطبيق سواء كان تطبيق ويب أو سطح
المكتب، يمكن بالتأكيد عملها بتقنية HTML و CSS وبمساعدة لغة javascript.
القوائم التي تأتي على شكل ألسنة معروفة لدى الجميع ويأتي الشكل من مفهوم
Tabs أو الألسنة ونجدها في أكثر من تطبيق سواء كان تطبيق ويب أو سطح
المكتب، يمكن بالتأكيد عملها بتقنية HTML و CSS وبمساعدة لغة javascript.اليوم سوف نتعرف على كيفية عمل قائمة ألسنة Tabs بإستخدام مكتبة jQuery وتأتي الألسنة بشكل أفقي وتحتها يكون صندوق المحتويات
( رابط ) مثال حى على الدرس : موقع شلتنا
تركيبة القائمة
القوائم التي سأصممها على شكل ألسنة أو Tabs تكون أفقية وفي العادة نجدها إما في القائمة الجانبية لتصفح أجزاء من القائمة الجانبية وإخفاء الباقي كالروابط أو الأقسام أو ما شابه ويمكن أن تكون قائمة التصفح الرئيسية التي تحتوى على الروابط المهمة ويتم تصفح محتويات الموقع عن طريقها بدلاً من تحديث الصفحة دائماً.
هذه الصورة تمثل قائمة الألسنة التي سنبدأ بها وتمثل الشكل الخارجي الرئيسي

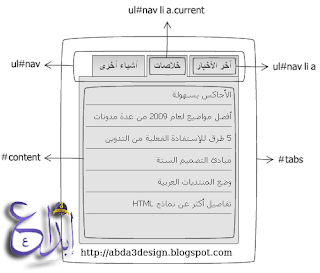
الآن نأتي إلى تشريح القائمة بشكل سريع عن طريق إظهار الأصناف التي سنستخدمها في تقنية CSS، علماً بأن تركيبة HTML ستكون بإستخدام وسم القوائم li للألسنة ووسم div لمحتوى القائمة الواحدة ووسم div آخر يجمع المحتويات كلها لكي يكون ثابت على إرتفاع واحد:

كود HTML:
<div id="tabs"> <ul id="nav"> <li>...</li> <li>...</li> <li>...</li> </ul> <div id="content"> <div id="slide-1" style="display: block"> .. </div> <div id="slide-2"> .. </div> <div id="slide-3"> .. </div> </div> </div>
كود HTML:
<div id="tabs"> <ul id="nav"> <li><a id="tab-1" href="#">آخر الأخبار</a></li> <li><a id="tab-2" href="#">خلاصات</a></li> <li><a id="tab-3" href="#">أشياء أخرى</a></li> </ul> <div id="content"> <div id="slide-1" style="display: block"> <ul> <li><a href="http://www.mubde3.net/blog/archives/motafarekat-blog-4">متفرقات حول المدونة #4</a></li> <li><a href="http://www.mubde3.net/blog/archives/motafarekat-blog-3">متفرقات حول المدونة #3</a></li> <li><a href="http://www.mubde3.net/blog/archives/motafarekat-blog-2">متفرقات حول المدونة #2</a></li> <li><a href="http://www.mubde3.net/blog/archives/motafarekat-blog-1">متفرقات حول المدونة #1</a></li> <li><a href="http://www.mubde3.net/blog/archives/links-5-4-2009">روابط .. 5 إبريل 2009 ..</a></li> <li><a href="http://www.mubde3.net/blog/archives/links-27-3-2009">روابط .. 27 مارس 2009 ..</a></li> <li><a href="http://www.mubde3.net/blog/archives/links-21-3-2009">روابط .. 21 مارس 2009 ..</a></li> </ul> </div> <div id="slide-2"> <ul> <li><a href="http://www.mubde3.net/blog/archives/ajax-easily">الأجاكس بسهولة</a></li> <li><a href="http://www.mubde3.net/blog/archives/the-best-of-2009-posts-from-several-blogs">أفضل مواضيع لعام 2009 من عدة مدونات</a></li> <li><a href="http://www.mubde3.net/blog/archives/5-methods-for-actual-benefiting-from-blogging">5 طرق للإستفادة الفعلية من التدوين</a></li> <li><a href="http://www.mubde3.net/blog/archives/principles-of-design">مبادئ التصميم الستة</a></li> <li><a href="http://www.mubde3.net/blog/archives/the-future-of-arabic-forums">وضع المنتديات العربية</a></li> <li><a href="http://www.mubde3.net/blog/archives/more-details-about-html-forms">تفاصيل أكثر عن نماذج HTML</a></li> </ul> </div> <div id="slide-3"> <p>مدونة تحتوي على مواضيع متخصصة بالتقنية والأخص في تطوير المواقع والتصميم ومواضيع متفرقة لها علاقة بهذه التخصصات أو قريبة منها.</p> <p>نبذه عن <strong>مدونة مبدع</strong> في الفقرة السابقة.</p> </div> </div> </div>
شفرة CSS
الصنف الرئيسي الذي سيضم القائمة الرئيسية لكل الألسنة وهو tabs# وسيتم
تنسيق جميع الأصناف عن طريق هذا الصنف ويمكنك الإستغناء عنه لأنه غير مهم
كثيراً، سأضع الأصناف التي سنستخدمها على شكل قائمة لكي يسهل معرفة فائدة
إستخدامها أو غرض إستخدامها:
: nav#
current.، صنف خاص لتمثيل القائمة الحالية (التي تم الضغط عليها والمختاره من قبل المستخدم) وستكون للقائمة التي تظهر اول مرة عند فتح الصفحة.
content#
، صنف خاص لضم المحتويات الخاصة بالألسنة بحيث هو يكون العنصر الأب لهم. tab-slide.، صنف يمثل محتوى كل قائمة سيتم إخفاء القوائم وإظهارها عن طريق هذا الصنف.
tab-list.، صنف خاص بالوسم ul (للقوائم) وعنصر أب لوسم li.
أما عن الربط من بين الألسنة ومحتوياتها وفستكون هذه الأصناف مستخدمة للربط بينها عندما تأتي مرحلة إكتمال الدرس بإستخدام مكتبة jQuery:
slide-1# ،#slide-1 ،#slide-1، أرقام المحتويات المخفية أو الظاهرة. (ستكون مربوطة برقم اللسان أو tab لأستخدامها لاحقاً في jQuery كما ذكرنا)
كود HTML:
#tabs { width: 250px; } #tabs #content { background-color: #e3e3e3; } #tabs #nav { float: right; width: 250px; border-bottom: 1px solid #5f5f5f; } #tabs #nav li { padding: 0; float: right; margin: 1px 0 -1px 3px; background: #e3e3e3 url(top-gra.png) repeat-x top; } #tabs #nav li a { padding: 7px 10px; display: block; font: bold 15px arial; color: #454545; border: 1px solid #5f5f5f; } #tabs #nav li a.current { border-bottom: 1px solid #e3e3e3; } #tabs #content { padding: 10px; clear: right; text-align: right; min-height: 240px; border: 1px solid #5f5f5f; border-top: 0; -moz-border-radius-bottomleft: 4px; -moz-border-radius-bottomright: 4px; -webkit-border-radius-bottomleft: 4px; -webkit-border-bottom-right-radius: 4px; -webkit-border-bottom-left-radius: 4px; } #tabs #content .tab-slide { display: none; } #tabs #content .tab-slide .tab-list li { margin: 1px 0; padding: 5px 0; border-bottom: 1px solid #7c7c7c; font: 13px tahoma; line-height: 22px; } #tabs #content .tab-slide p { margin: 0 0 10px; padding: 0; font: 13px tahoma; line-height: 22px; } #tabs #content .tab-slide a { color: #353433; } #tabs #content .tab-slide a:hover { color: #000000; }
نأتي إلى جزء أساسي من درسنا وهو إستخدام مكتبة jQuery في تكملة عمل الشكل، لدينا شكلين أحدهم سريع والثاني بسرعة ملاحظة، المهم هو هو طريقة العمل.
كنت سأضع إثنين من الأشكال ولكن سأكتفي بواحد لأن لا فرق بينهما إلا في ملاحظة سرعة تحول المحتوى إلى محتوى آخر، في البداية ستكون محتويات الألسنة غير ملاحظة وهي عادية كأن تضغط على أحد الألسنة ولا تشاعد سرعة تنقل محتوياته في أسفله، أي أننا لم نحدد سرعة معينة.
خلال الشفرة التالية ستشاهد تكملة الدرس، وسترى وصف الشفرة بعدها مباشرة:
كود:
$(function(){ $('#tabs #nav li a').click(function(){ var currentNum = $(this).attr('id').slice(-1); $('#tabs #nav li a').removeClass('current'); $(this).addClass('current'); $('#tabs #content .tab-slide').hide(); $('#tabs #content #slide-'+currentNum+'.tab-slide').show(); }); });
* السطر 2: تنفيذ أوامر في حال الضغط على رابط أياً من الألسنة الموجودة بإستخدام الحدث click.
* السطر 3: أخذ رقم الرابط الحالي والموجود في خاصية id في الوسم a.
* السطر 4: حذف الصنف current (لإظهار اللسان الحالي) من جميع روابط الألسنة.
* السطر 5: إضافة الصنف current إلى رابط اللسان الخاص بالرابط الحالي (الرابط المضغوط من قبل المستخدم)
* السطر 7: إخفاء جميع محتويات الألسنة.
* السطر 8: إظهار محتوى اللسان الحالي وبإستخدام رقم اللسان الذي تم ضغطه.
عرضنا في شفرة javascript السابقة طريقة إظهار وإخفاء الألسنة ومحتوياتها بإستخدام jQuery، تلاحظ في الشفرة السابقة أن التطبيق يكون بدون سرعة ملاحظة أو إستخدام تأثيرات غير show وhide تستطيع وضع سرعة محددة بإدخال millisecond وهي تساوي جزء من ألف جزء من الثانية لأي تأثير حتى التأثيرات التي إستخدناها show وhide مثل هذا التعديل (تعديل على الشفرة السابقة بظهور وإخفاء ملاحظ):
كود HTML:
يمكن إستخدام تأثيرات أخرى مثل slideUp و slideDown ، ستجد مثال بإستخدام هذين التأثيرين فى ( رابط ) موقع شلتنا ويمكنك كتابته مثل أي تأثيرات jQuery أخرى وهذا أيضاً تعديل على الشفرة الرئيسية التي كتبناها وفي السطر 7 و 8 بالتحديد:
$('#tabs #content .tab-slide').hide(300); $('#tabs #content #slide-'+currentNum+'.tab-slide').show(300);
كود HTML:
$('#tabs #content .tab-slide').slideUp(300); $('#tabs #content #slide-'+currentNum+'.tab-slide').slideDown(300);
تحميل التطبيق كامل + ملف js
ولأي إستفسار الرجاء ترك تعليقاتكم لأقوم
بالإجابة عليها في القريب العاجل
لا تقرأ وترحل شارك معنا بتعليق فنحن نسعى لنقدم لك الافضل والاجمل
التسميات:
اضافات Jquery

بقلم : Abda3Design
لخدمات التصميم والبرمجة
إدارة تتبنى عمل المواقع الخدمية المتنوعة للأفراد والهيئات والمؤسسات الكبرى. كما يمكنها عمل مواقع للتجارة الإلكترونية كما تتميز مؤسسة "ابداع ديزاين" . بأقوى فريق عمل متواصل مع العملاء 24 ساعة على مدار الأسبوع وتمتاز أيضا بكفاءة الدقة والسرعة





ضع تعليقك
0 التعليقات:
إرسال تعليق